Is your blog post effective? Does your reader really like your post? Are they satisfied with the post content and get benefited? All these questions are very important for Blogging career and would help the bloggers to come up with good posts. Usually any blog template comes up with comments section which is used for feedback from the readers online. But not all the readers would like to write comments on blog posts. It would be better to add some simpler feedback option on blogger. This can be achieved by either adding Star Rating or Thumb Rating to your blog posts. Thumb Rating would help in identifying the number of blog post likes.I have explained the process of adding Star Rating to blogger in my previous post.
Rating Widget provides so many beautiful rating plugins. You can enjoy the power of Rating Widget's Rating System which makes the blog posts most beautiful. Thumb Rating is one among the plugins it provides.

Let us see the process of adding Thumb Rating widget to Bloggger.
1. Go to: http://rating-widget.com/
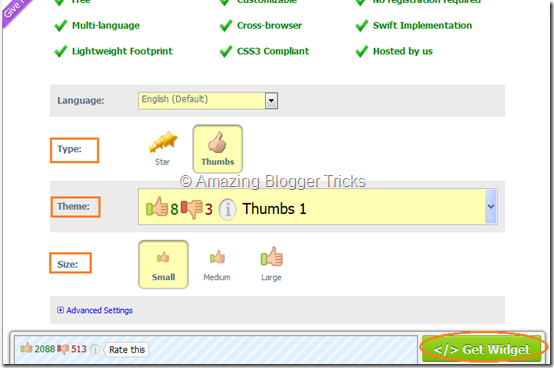
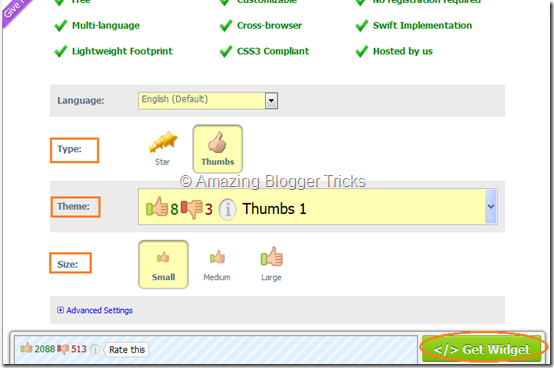
2. Select the available options mentioned below and click the button "</>Get Widget"

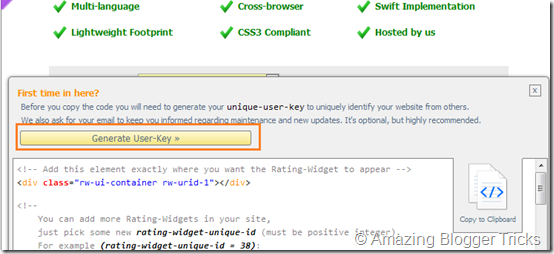
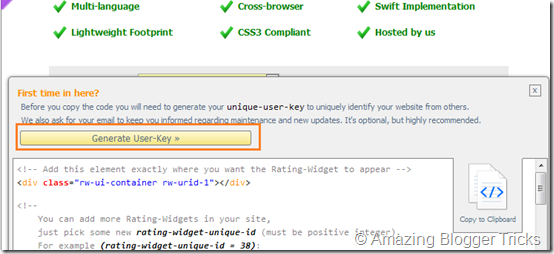
3. Click the button "Generate User-Key >>" and then enter Email id and Secure code and click "Submit" button.

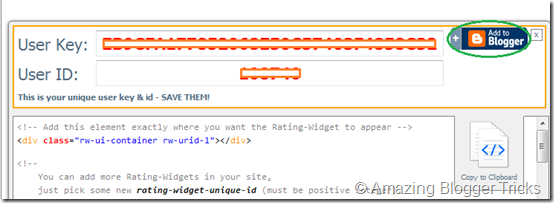
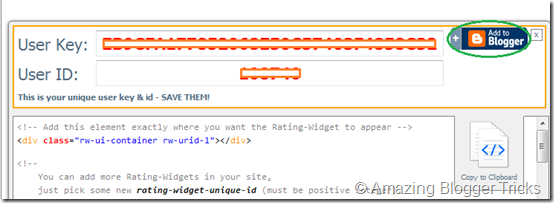
4. Save User Key and User ID generated for future use.
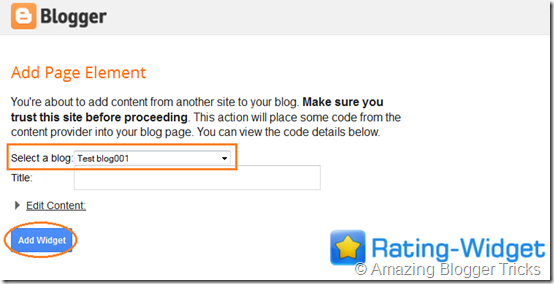
Then click the button "Add to Blogger" highlighted below which would ask for which blog you want the star rating to be added (all the blogs corresponding to the Email id provided in the previous step will be displayed here to select any one of them).

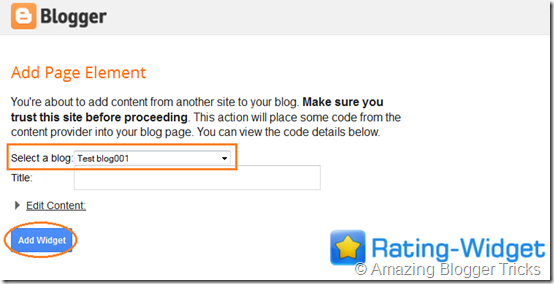
5. Select the blog and click "Add Widget" which will redirect to the Blogger Layout page.

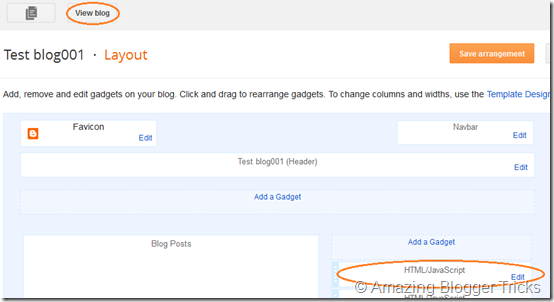
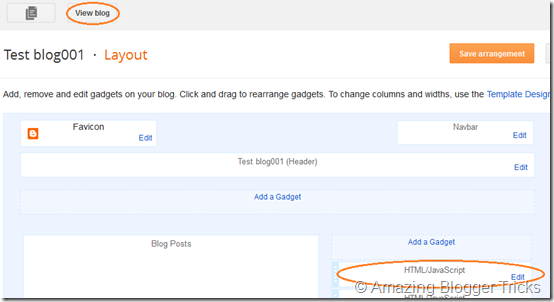
6. A HTML/JavaScript widget should get added to blogger as highlighted below.

7. Save and View blog to see the changes.

 That’s it Guys! … Now you can see the Thumb Rating widget displayed for each blog post on your blog as displayed above.
That’s it Guys! … Now you can see the Thumb Rating widget displayed for each blog post on your blog as displayed above.
 NOTE: If you are not able to view the Thumb rating widget on your blog, then make the below changes to get it displayed on the blog.
NOTE: If you are not able to view the Thumb rating widget on your blog, then make the below changes to get it displayed on the blog.
If you like the post, take a couple of minutes to comment and share.
Your comments are most valuable and would help me come up with better posts.
Rating Widget provides so many beautiful rating plugins. You can enjoy the power of Rating Widget's Rating System which makes the blog posts most beautiful. Thumb Rating is one among the plugins it provides.

Let us see the process of adding Thumb Rating widget to Bloggger.
1. Go to: http://rating-widget.com/
2. Select the available options mentioned below and click the button "</>Get Widget"
- Type = Thumbs
- Theme = Select your favorite theme from the list of themes
- Size = Size of the Thumb

3. Click the button "Generate User-Key >>" and then enter Email id and Secure code and click "Submit" button.

4. Save User Key and User ID generated for future use.
Then click the button "Add to Blogger" highlighted below which would ask for which blog you want the star rating to be added (all the blogs corresponding to the Email id provided in the previous step will be displayed here to select any one of them).

5. Select the blog and click "Add Widget" which will redirect to the Blogger Layout page.

6. A HTML/JavaScript widget should get added to blogger as highlighted below.

7. Save and View blog to see the changes.

- Go to: Dashboard –> Layout –> Click “Edit” link in Blog Posts area –> Check the checkbox against “Show Thumb Ratings” under Post Page Options
If you like the post, take a couple of minutes to comment and share.
Your comments are most valuable and would help me come up with better posts.





Is there a way to add thumbs up widget to each comment on blogger.
ReplyDelete