Would you like to know who are visiting your blog? Need information regarding your blog audience? If you are looking for the answers for these questions, you are at the right place. In this post I will take you through the process of adding a freely available tool that provides you “Live Traffic Feed” of your website/blog.
FEEDJIT is a free live traffic tracking tool available online that tracks the information related to website/blog visitors in real time and identifies what pages are visited. It always lets you know, who is visiting your website/blog at this point of time. This can be done by simply adding a Live Traffic Feed and instantly start seeing the people visiting your website/blog as soon as they land on your website/blog. The Live Traffic Feed provided by FEEDJIT will give the most important information mentioned below.
1. Name of the Visitors
2. City and country your visitors are from
3. The website they arrived from, incase of any
4. The time when they arrived to your website/blog in days, hours and minutes
Live Traffic Feed tool provided by FEEDJIT is completely free and get it added to your website/blog without any money spent from your pocket. There is nothing like trial period for using. So guys it’s shows your real-time view of your site traffic. Adding FEEDJIT Live Traffic Feed to your website/blog will just take a couple of minutes.
Step1: Get the HTML/JavaScript Code for your customized “Live Traffic Feed” widget from FEEDJIT.
1. Go to: www.feedjit.com
2. Click “Choose Your Feedjit” button as shown below.

3. Then Click the button “Sign Up” to get a completely free Freejit as highlighted below.

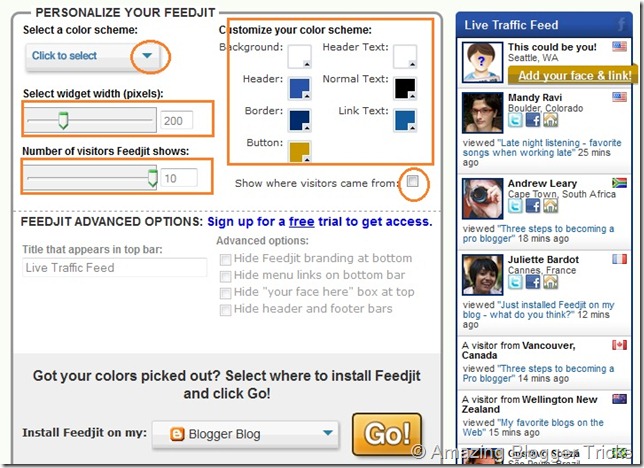
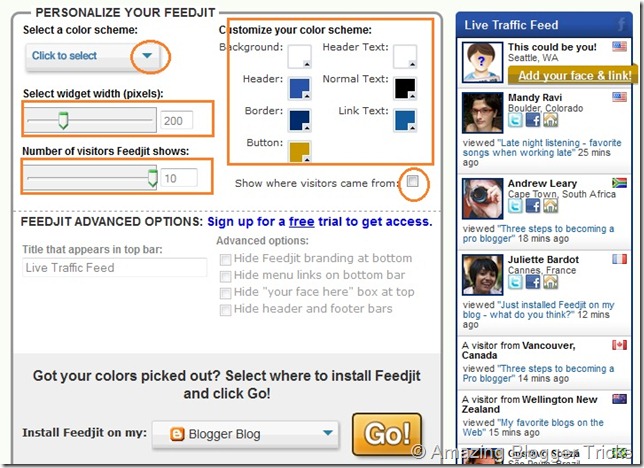
4. You will be navigated to a different page where you can customize the Live Traffic Feed display as shown below.
Use “Click to Select” drop down menu to select the colour schema of the display.
Use “Select widget width” to select the width of the Live feed display.
Use “Number of visitors Feedjit shows” to select the maximum number of feeds to be displayed at any time.
Use “Cutomize your colour schema” to change the the colour of different items displayed in widget.
Check the checkbox “Show where visitors came from”

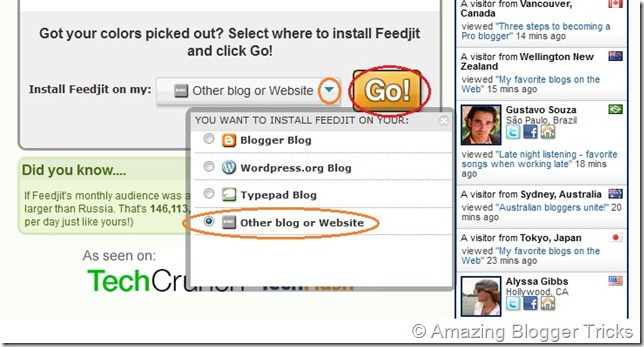
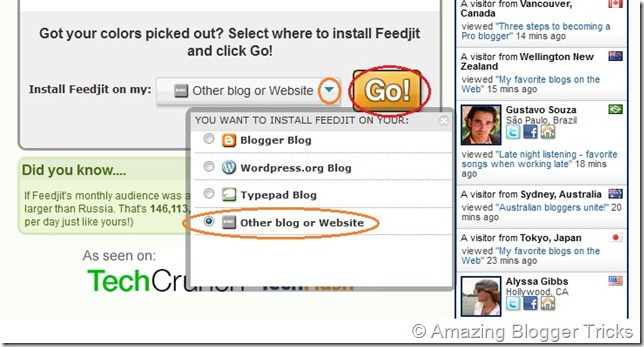
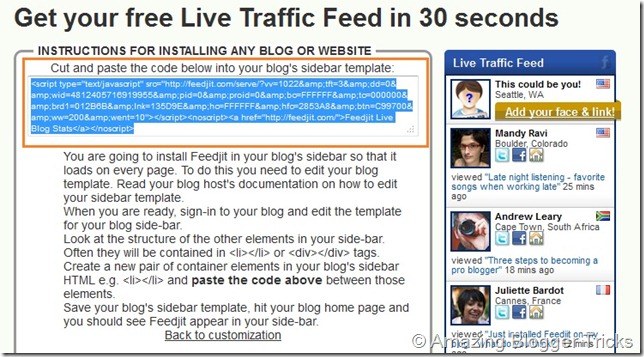
5. Now get the HTML code for the “Live Traffic Feed” widget using the option “Other blog or Website” from the drop down list and click “Go!” button as highlighted below.

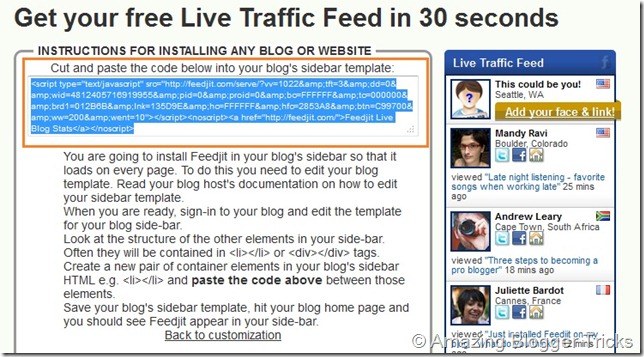
6. Now copy the HTML code generated.

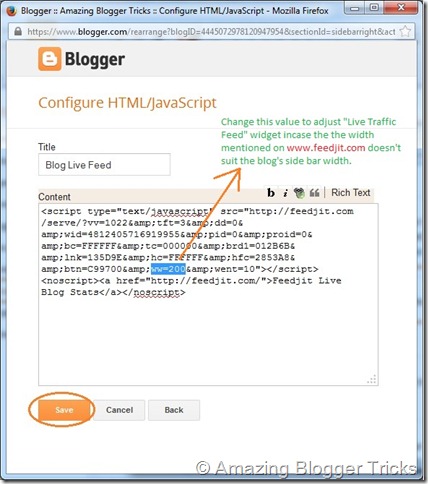
Step2: Add the copied HTML/JavaScript code as a sidebar widget to your blog as shown below.
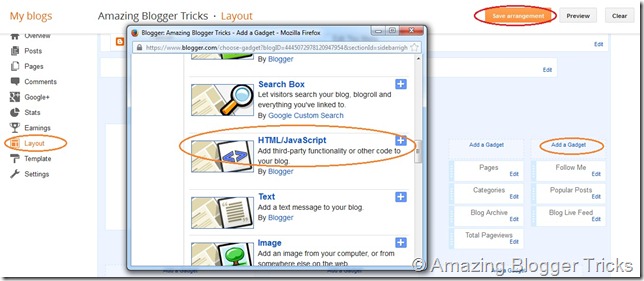
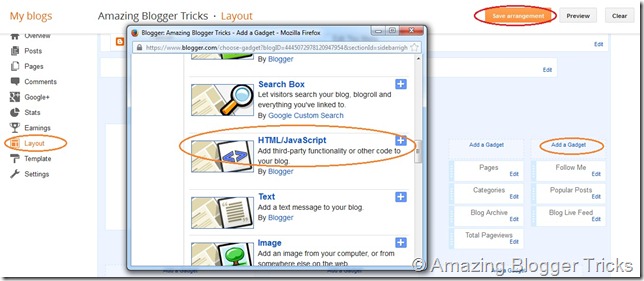
1. Go to :Blogger –>Dashboard –> Layout –> Add a Gadget –> HTML/JavaScript

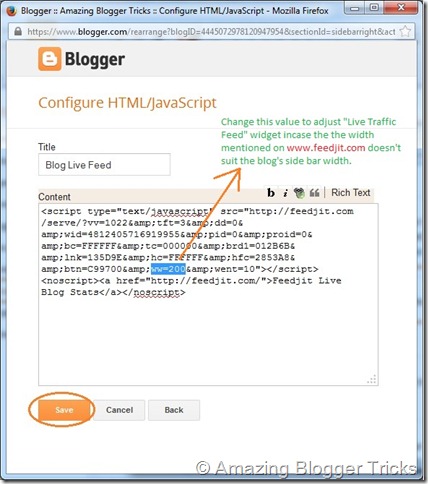
2. Paste the copied code and save the gadget

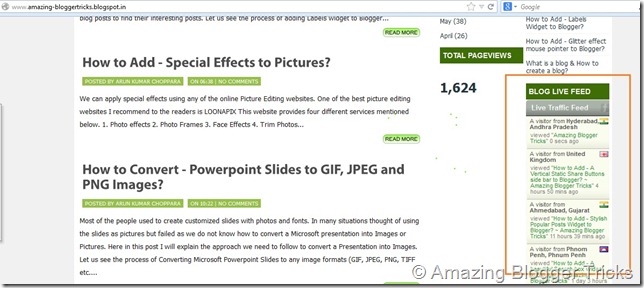
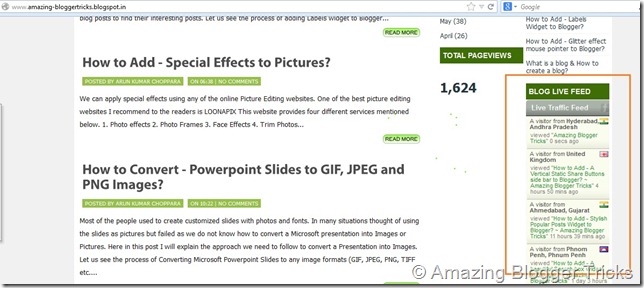
3. Click “Save Arrangements” and View blog to see the “Live Traffic Feed” widget added to your blog as shown below.

That’s It Guys. The “Live Traffic Feed” widget is successfully added to the blog.
Try it on your blog and feel free to post any questions on this post. I will get back to you as early as possible.
If you like the post, take a couple of minutes to comment and share.
Your comments are most valuable and would help me come up with better posts.
FEEDJIT is a free live traffic tracking tool available online that tracks the information related to website/blog visitors in real time and identifies what pages are visited. It always lets you know, who is visiting your website/blog at this point of time. This can be done by simply adding a Live Traffic Feed and instantly start seeing the people visiting your website/blog as soon as they land on your website/blog. The Live Traffic Feed provided by FEEDJIT will give the most important information mentioned below.
1. Name of the Visitors
2. City and country your visitors are from
3. The website they arrived from, incase of any
4. The time when they arrived to your website/blog in days, hours and minutes
Live Traffic Feed tool provided by FEEDJIT is completely free and get it added to your website/blog without any money spent from your pocket. There is nothing like trial period for using. So guys it’s shows your real-time view of your site traffic. Adding FEEDJIT Live Traffic Feed to your website/blog will just take a couple of minutes.
Step1: Get the HTML/JavaScript Code for your customized “Live Traffic Feed” widget from FEEDJIT.
1. Go to: www.feedjit.com
2. Click “Choose Your Feedjit” button as shown below.

3. Then Click the button “Sign Up” to get a completely free Freejit as highlighted below.

4. You will be navigated to a different page where you can customize the Live Traffic Feed display as shown below.
Use “Click to Select” drop down menu to select the colour schema of the display.
Use “Select widget width” to select the width of the Live feed display.
Use “Number of visitors Feedjit shows” to select the maximum number of feeds to be displayed at any time.
Use “Cutomize your colour schema” to change the the colour of different items displayed in widget.
Check the checkbox “Show where visitors came from”

5. Now get the HTML code for the “Live Traffic Feed” widget using the option “Other blog or Website” from the drop down list and click “Go!” button as highlighted below.

6. Now copy the HTML code generated.

Step2: Add the copied HTML/JavaScript code as a sidebar widget to your blog as shown below.
1. Go to :Blogger –>Dashboard –> Layout –> Add a Gadget –> HTML/JavaScript

2. Paste the copied code and save the gadget

3. Click “Save Arrangements” and View blog to see the “Live Traffic Feed” widget added to your blog as shown below.

That’s It Guys. The “Live Traffic Feed” widget is successfully added to the blog.
Try it on your blog and feel free to post any questions on this post. I will get back to you as early as possible.
If you like the post, take a couple of minutes to comment and share.
Your comments are most valuable and would help me come up with better posts.





0 comments:
Post a Comment