Many of us think of making posts interesting by adding some special effects to the text. We usually make the text BOLD, ITALIC, or HIGHLIGHT or make it a different colour to make the text more important to the blog post. In this post I will show you how to make some special effects to the text that we want to make it highlighted in the post by making the text move or scroll. To have this special effects to the text, we need to have the corresponding html tags added at the start and end of the text and should be included in HTML code of the website or blogger post.
Examples for Moving or Scrolling text on Websites or Blogger
1. Simple Moving/Scrolling text from Right to Left
Code for the above moving text effect is provided in the below textbox:
This simple moving text is a basic and default scrolling text that we can have it added anywhere required on the blog or website. This can be made more attractive by adding background colour attribute bgcolor to this html tag.
2. Scrolling text from Right to Left with Background colour
Use the below attribute to add background colour to the moving text.
bgcolor=”hexadecimal code of the colour”
Code for the above moving text effect is provided in the below textbox:
Here we have added the background colour to the scrolling text. If the text is not clearly visible by adding the background colour, we have another attribute to change the text colour which will be explained in my next example.
3. Scrolling text from Right to Left with Background colour and text colour attributes
Use the below attribute to change the text colour of the scrolling text.
style="color:white
Code for the above moving text effect is provided in the below textbox:
If you feel, the speed of scrolling is either speed or slow you have an attribute which can be used to reduce or increase the speed of scrolling text which will be explained in my next example.
4. Scrolling text with scrolling speed attribute
Use the below attribute to change the text scrolling speed.
scrollamount="Scrolling speed number”
NOTE: If the scrollamount =”0”, then the text stops moving/scrolling as the scrollamount is zero.
The default scrollamount is 6.
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
You can even make the text bold, italic and underline which will be explained in my next example.
5. Scrolling text with different text formats
Use the below tags to enclose the text to get the effects applied to the text.
<b> = Use this to make the text bold
<i> = Use this to make the text italic
<u> = Use this to make the text underlined
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
6. Scrolling text with different direction options
You can change the direction of the scrolling text by using the attribute “direction” as mentioned below.
direction=”direction option”
The direction attribute will explain the direction of the text to scroll. The direction option values that are available for scrolling text are: left, right, up, down
- direction='”left” => Text scroll from Right to Left
- direction='”right” => Text scroll from Left to Right
- direction='”up” => Text scroll from Down to Up
- direction='”down” => Text scroll from Up to down
NOTE: The default direction for the scrolling text is left (i.e the text scroll from Right to Left).
Here are the examples and their code for different scrolling text direction options.
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
7. Changing behavior of the scrolling text (different from simple scrolling)
From the above examples, you will get to know how to create a scrolling text. You can also change the scrolling effect of the text to a completely different behavior using the attribute behavior as explained below.
behavior=”Text behavior option”
Different options available for text behavior are:
- behavior=”scroll” => Text will scroll
- behavior=”alternate” => Text will alternate
- behavior=”slide” => Text will slide
NOTE: The default text behavior is scroll. Also keep in mind the spelling of the attribute you are using. It is behavior (used in American English) and not behaviour (used in British English).
Here are the examples and their code for different text behavior options.
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
8. How do we place Scrolling Links?
You can insert links in between the scrolling text or you can provide links in the form of scrolling text. This will be explained below with examples.
Each inserted link should have its corresponding html code that will be similar to the one I gave it here.
<a href=”link url”>Link display name</a>
The values of the highlighted values should be changed as per your link to be inserted in the scrolling text.
link url => Should be replaced with actual URL or Address.
Link display name => Should be replaced with the name to be displayed for this link in scrolling text.
NOTE: If you want to insert more number of links next to each other, then separate them with pipe symbol “|” as shown in the below example. You are allowed to place as many links as you wish to insert in the scrolling text.
You can check the below examples for more understanding.
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
9. How do we place scrolling Images?
You can even insert images within the scrolling text or You can have scrolling images. Please follow my instructions below to make it happen on your blog or website.
Each inserted image should have its corresponding html code that will be similar to the one I gave it here.
<img src=”display image url”>
Here the image url should be the url or address of the image that has to be included in scrolling text.
Also, If you want to make the image a clickable link, then you should use the html code mentioned below for each clickable image link.
<a href=”link url”><img src=”display image url”></a>
Here, you need to replace the highlighted portion of the code with actual URLs or addresses.
You can check the below examples for more understanding.
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
10. How to add Hover effect to scrolling text, links or images?
Most of the popular websites have hover effects for the scrolling text, links or images with stop scrolling while the cursor is placed over the scrolling text and the scrolling continues by taking the cursor out of the scrolling text. This effect is very useful to make the scrolling text readable by the visitors when they want to check the content in the scrolling text.
The below attributes will help us adding the hover effects to the scrolling text, links and images we have added from my previous examples.
ommouseover=”this.stop()” => This makes the scrolling text stop when the cursor is placed over it.
ommouseout=”this.stop()” => This makes the scrolling text start scrolling when the cursor is out of it.
You can check the below examples for more understanding.
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
11. Can we add videos in the same fashion as scrolling videos on blog or website?
My answer for this questions is yes. You can always add any number of videos and make it a scrolling videos in the same way that we have done for the scrolling images in the examples explained above. The only difference is the html code that has to be used for each video to be added to the list of scrolling videos.
Best way to embed videos in the html is by using the tag <iframe>.
Each inserted video should have its corresponding html code that will be similar to the one I gave it here.
<iframe width=”200” height=”100” src=”source video url” frameboarder=”0” allowfullscreen></iframe>
You need to change or update the the highlighted values in the above html code as per your blog or website requirement.
- width => This takes the value video frame width
- height => This takes the value for video frame height
- src => This takes the URL of the source video
- frameboarder => This takes the value for frame boarder. You can give some value to this attribute and see what happens to the frame boarder.
- allowfullscreen => This gives FULL SCREEN option to the video added to the frame
Let me take you through some examples which would make you understand better.
I have a list of my videos from my youtube channel and their iframe html codes are mentioned below. I can embed these iframe tags within the scrolling effect tag <marquee> as explained below.
My youtube videos
<iframe width="200" height="100" src="//www.youtube.com/embed/yR1iu-ogdhE" frameborder="0" allowfullscreen></iframe>
<iframe width="200" height="100" src="//www.youtube.com/embed/Q4YLwF-ZDRY" frameborder="0" allowfullscreen></iframe>
<iframe width="200" height="100" src="//www.youtube.com/embed/FyZnO8fVrEM" frameborder="0" allowfullscreen></iframe>
Embed the above source videos iframe tags within the marquee tag as shown below.
<marquee bgcolor="#00D323" direction="left">Source videos iframe tags</marquee>
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
Code for the above moving text effect is provided in the below textbox:
12. How to we add these effects to your blog or website?
With all the above examples, you are now familiar with the creation of html code for any type of scrolling text, links and images. And by now you should be having the below two questions by now.
- How do we add these scrolling effects to a blog post or website content area?
- How do we add these scrolling effects to a blog or website as a widget?
Let me answer the above questions in a simple and straight forward.
1. How do we add these scrolling effects to a blog post or website content area?
>>You can use the html code for the scrolling effect required in blog post or website content area anywhere, any number of times only in the HTML view (i.e before using the html code, make sure you are in HTML view).
2. How do we add these scrolling effects to a blog or website as a widget?
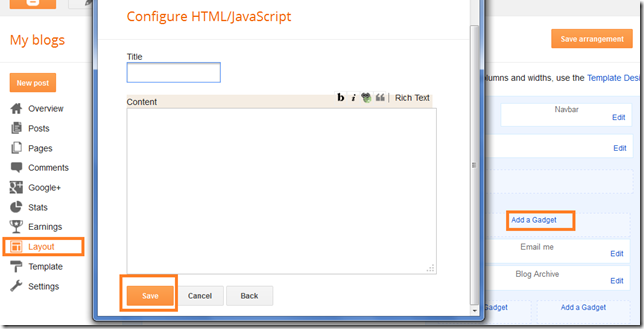
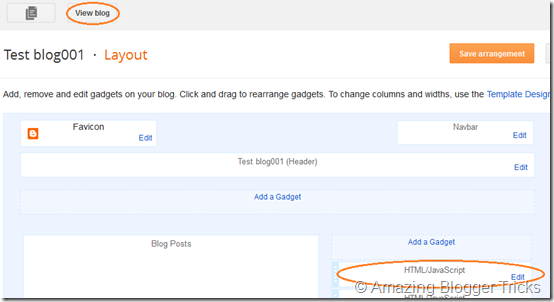
>>You can add the scrolling effect text, links, images, clickable images, your social networking links or anything by adding the same html code to your blog or website as a HTML gadget/widget. Follow the below navigational steps to add a HTML gadget to blogger.
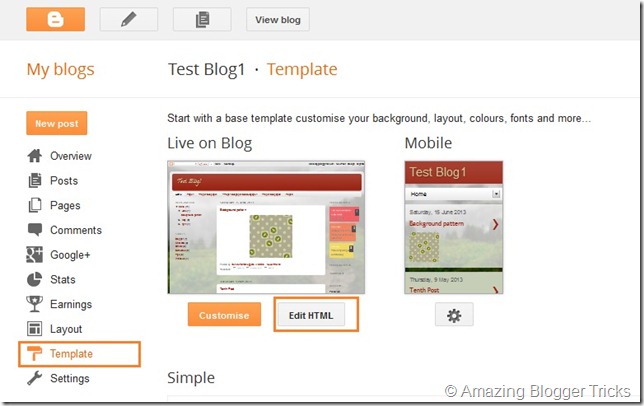
Go to: Blogger Dashboard –> Layout –> Click on “Add a Gadget” –> Select HTML/JavaScript –> Paste the Scrolling effect html code in content area –> Save the Gadget
If required, you can move the gadget anywhere on your blog template by just dragging it.
That’s all I have for the Scrolling effect for Text, Images and Videos.
If you like the post, take a couple of minutes to comment and share.
Your comments are most valuable and would help me come up with better posts.