Do you want to apply beautiful background to your blog? Do you want to make your blog look beautiful with the nice looking background? Then you should upload a cool background pattern onto your blog. In this tutorial we will see the process of adding a beautiful background using the background patterns available online. I would recommend PATTERNCOOLER to download nice background patterns online. This is one of the online website that provides free background patterns.
Let us see the process of adding a beautiful background pattern to blogger blog.
Step 1: Download the required background pattern from PATTERNCOOLER. (or search for background patterns on google which give you more options or websites that provide free background patterns).
1. Go to PATTERNCOOLER
2. Download any interesting pattern from the thousands of patterns available on PATTERNCOOLER using the download option highlighted below.
Now the background pattern is saved on our local machine hard disk. Now we need to upload the downloaded pattern onto the blogger blog as background.
Step 2: Upload the downloaded pattern as background image for blogger blog.
1. Upload the downloaded pattern onto any of the image sharing websites or any blog that you use a database for all your images and get the image URL after upload. If you do not know how to upload onto image sharing websites, then just post the pattern in any of you blog posts and get its URL.
The image location/URL looks like the one below.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMsT0EHviaVwkwG1doLykQl_iQImngeScTnU4JPhOGJB8J5k9s9WPh8Cnbc9fXHD5XxdDHYNFe6fsybn2Sn4a0Afu45fZQU48ABBeSn1uwPuerSEwD4qFC9BrrvAla7PWeJUMPDuiL6qij/s1600/pattern1.png
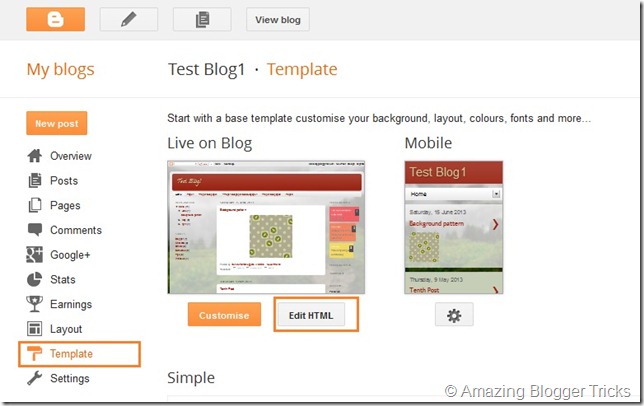
2. Go to: Dashboard -> Template -> Edit HTML
3. Search for the below code
body {
4. Within the body class, find the code for the background image which looks like the one mentioned below.
4. Replace the code for the background within the body class with the code mentioned below.
background-image: url(BACKGROUND PATTERN IMAGE URL);
Here, "BACKGROUND PATTERN IMAGE URL" should be replaced with actual background pattern URL.
So the code to be used should be the one mentioned below.
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMsT0EHviaVwkwG1doLykQl_iQImngeScTnU4JPhOGJB8J5k9s9WPh8Cnbc9fXHD5XxdDHYNFe6fsybn2Sn4a0Afu45fZQU48ABBeSn1uwPuerSEwD4qFC9BrrvAla7PWeJUMPDuiL6qij/s1600/pattern1.png);
5. Save Template and view blog to see the new background pattern added to the blog.
It's done! You have successfully uploaded a background pattern as your blog’s background image.
If you like the post, take a couple of minutes to comment and share.
Your comments are most valuable and would help me come up with better posts.












0 comments:
Post a Comment