We usually see the blog with definite number of posts on home page. We also see "Older Posts" and "Newer Posts" links at the bottom of the page
that loads the next or previous posts of the blog (loading a new page of
posts may take much time).
But we can include an Infinite scroll to the blog such that all the blog posts will be displayed on the home page without any "Older Posts" and "Newer Posts" links being displayed at the bottom of the page (as they are not required).
This makes all the blog posts displayed on the same home page which makes the blog more interesting and user friendly. This also cut down the load time of the posts.
Let us see the process of adding Infinite Scroll to blogger.
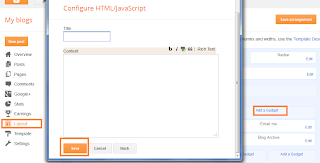
1. Add the gadget to the blog using : Dashboard -> Layout -> Add Gadget -> HTML/JavaScript
2. Paste the below code into the Content area and save the gadget.
3. We can place the gadget anywhere on the blog as the location of this code is not important as this is just a javascript (without any HTML code).
4. Save and View blog to see the Infinite Scrolling.
If you like the post, take a couple of minutes to comment and share.
Your comments are most valuable and would help me come up with better posts.
But we can include an Infinite scroll to the blog such that all the blog posts will be displayed on the home page without any "Older Posts" and "Newer Posts" links being displayed at the bottom of the page (as they are not required).
This makes all the blog posts displayed on the same home page which makes the blog more interesting and user friendly. This also cut down the load time of the posts.
Let us see the process of adding Infinite Scroll to blogger.
1. Add the gadget to the blog using : Dashboard -> Layout -> Add Gadget -> HTML/JavaScript
2. Paste the below code into the Content area and save the gadget.
3. We can place the gadget anywhere on the blog as the location of this code is not important as this is just a javascript (without any HTML code).
4. Save and View blog to see the Infinite Scrolling.
If you like the post, take a couple of minutes to comment and share.
Your comments are most valuable and would help me come up with better posts.






0 comments:
Post a Comment